UX/UI for mobile app 'WakeApp'
Project for a course in User Experience and Mobile Prototyping. It consisted of a process of making interviews, finding a need, creating personas and task scenarios, making a storyboard and a user journey map. Finally, from that, we created moodboards and a prototype (using Justinmind) for a waking up mobile app. Worked in collaboration with other UPM students: Niels Dikken, Paula Manzano and Tobias Piffrader.
Making interviews
Goal is to understand the user needs and find a solution to the user’s problem

Specifying the context of use
Goal is to define the user by creating “User Profiles”, then the task scenario and the environment around the user

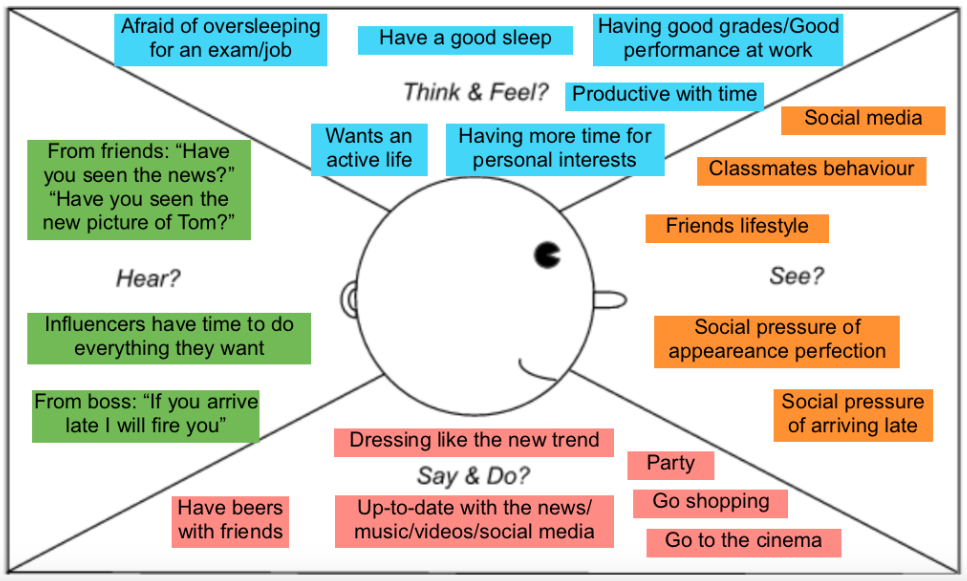
After doing an analysis of the interviews, we created an empathy map to understand better the user environment and to be able to identify the users profiles.

We identified two different kinds of user profiles, the disorganized user and the information consumer. The disorganized user just wants to keep sleeping and is always in a rush. They need to keep a tight schedule and receive continuous notifications in order to be on time. Contrarily, the information consumer is usually on time, so this user just needs to have a smooth wake up, comfortably checking up the phone notifications and the news.
“Wakeapp” must fulfill the needs for both of these users. Therefore, the application will helps the users to wake up in a smooth or an energetic way. They will be able to create a schedule and receive notifications and gamifications to follow it. Users will also receive notifications about their subjects of interest (news, social media…) and will have a tab to explore and get the most relevant insights of their day.
The next step was to create a user journey map in order to follow the steps the user will be doing with the mobile application. This metholodology ables to easily identify the pain points of the user and the moments of truth during the journey.

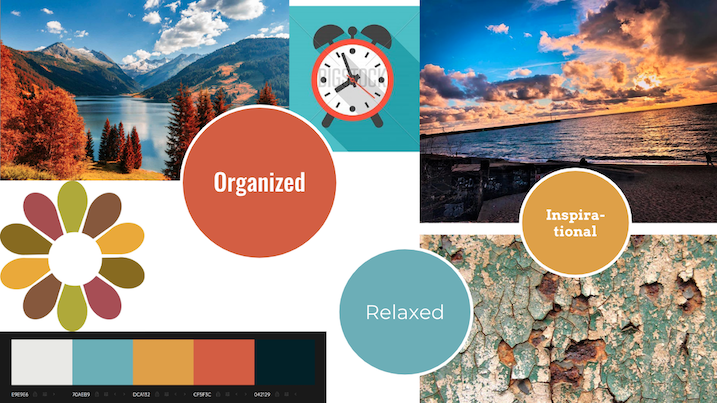
The next step was to start the design of the prototype. Because of lack of time in the course, we skipped the layouts and low-fidelity prototype. Instead, with my team, we created 2 different loose moodboards with different designs to present to the client.


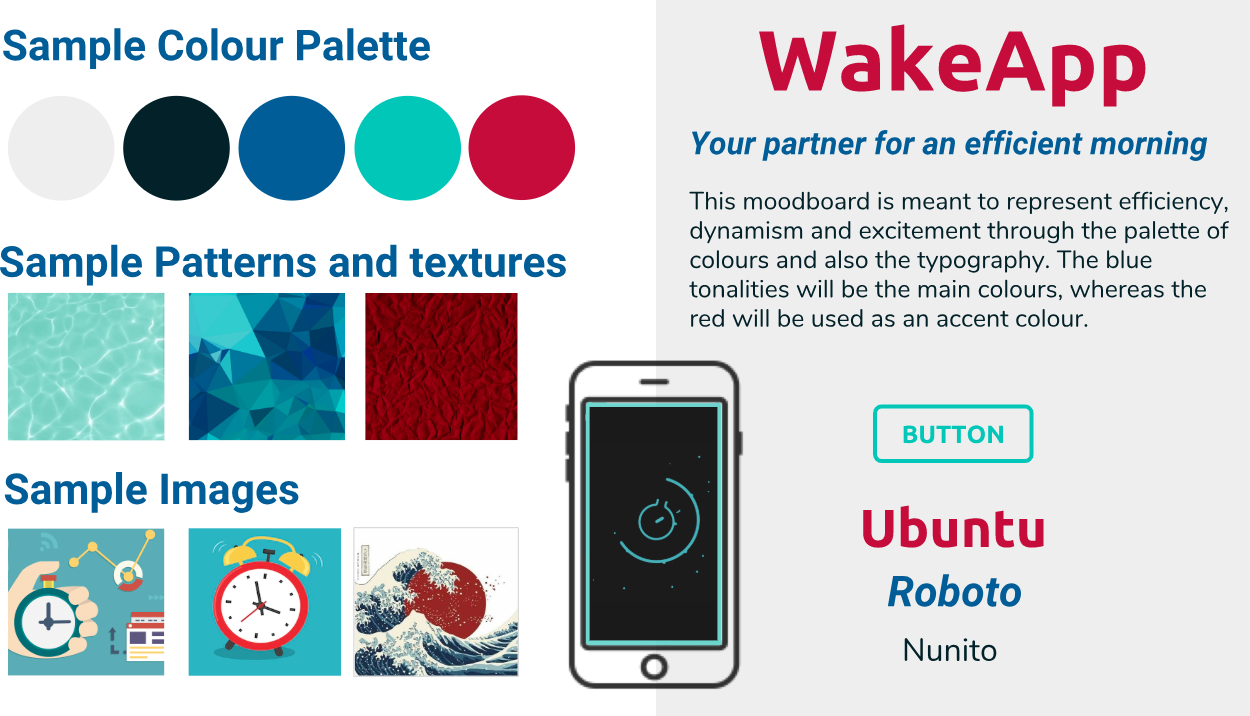
The client decided he preferred the first design. Therefore, the team created a refined moodboard according to the efficient, exciting and dynamic moodboard. In the refined version, it was defined the colour palette, the typography, different textures and patterns and some images to get some inspiration.

The last step was to start designing and building the high-fidelity prototype using “JustinMind” tool. One of the main decisisions was to make the app with the “dark” mode since the users will mostly use it when they wake up in the morning and having a darker screen for the eyes is more pleasant.
The app will be following the iOS guidelines by using iOS status bar, the use of Apple System Icons, Apple text fields and keyboards. It will also be using the iOS date pickers, toggles and the sliding right to go back. The buttons will have rounded corners as well as the little cards for the tasks of the days. Everything is meant to be kept very simple and smooth for the users.
The final result is displayed in the following image.

For the user testing there were two tasks scenarios created to put into conext to the users. Then, each type of user will have a different task to perform within the application.
Disorganized User
Task Scenario
“Tobi is a mess when it comes to organizing his day. One of the main reasons is that he always gets up late. Tomorrow he does not want to mess it up, because his crush Sara wants to have breakfast with him. That is why he sets up his morning schedule with the WakeApp. He opens the app and clicks the “Add events” button of the chosen day. On a new screen, he will be able to modify the tasks of last week, add events or just start from scratch.”
First task to perform
You noticed today that you should have woken up a bit earlier. That’s why you should go to the schedule of Tuesday (today) and change the first event instead of waking up at 7:00am. You want to wake up at 6:30am (30 mins duration)
Second task to perform
Create a schedule for Wednesday with the following actions: Event 1: Wake up at 8:30am (15 mins duration) Event 2: Have breakfast at 8:45am (15 mins duration) Event 3: Finish prototype at 9:00am (3 hours duration)
Information Consumer
Task Scenario
“María likes to keep herself up-to-date with the daily news. When she wakes up, she doesn't like to be in a rush. She prefers staying in bed longer to check social media or even watch a TED talk. Additionally she enjoys reading the news while having a calm breakfast. She is also a big fan of apps that show her recommendations based on her behavior.”
First task to perform
Check the current user preferences and deactivate Twitter and Youtube.
Second task to perform
Explore the entertainment section. Click through the publications that you find interesting and let the App know if you liked the content or not.
